
หัวข้อ: ACDSee วิธีตัดภาพ โดย Crop (สำหรับร้านค้า)
กระทู้ และ ความคิดเห็นต่างๆ
ใช้ Crop ตัดภาพ โดยโปรแกรม ACDSee
ร้านค้าพระเครื่องออนไลน์ของเรานั้น ภาพจะออกมาสวยต้องมีขนาด 4:5 บางท่านอาจจะยังไม่มีวิธีตัดภาพดีๆ ลองนำวิธีนี้ไปใช้ดูครับ
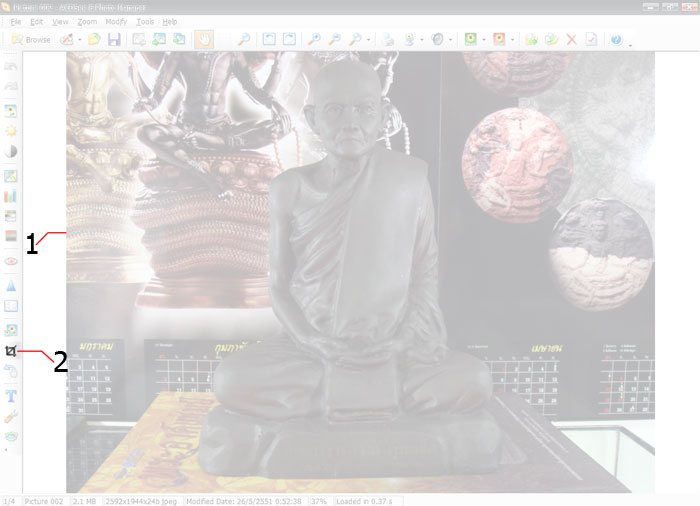
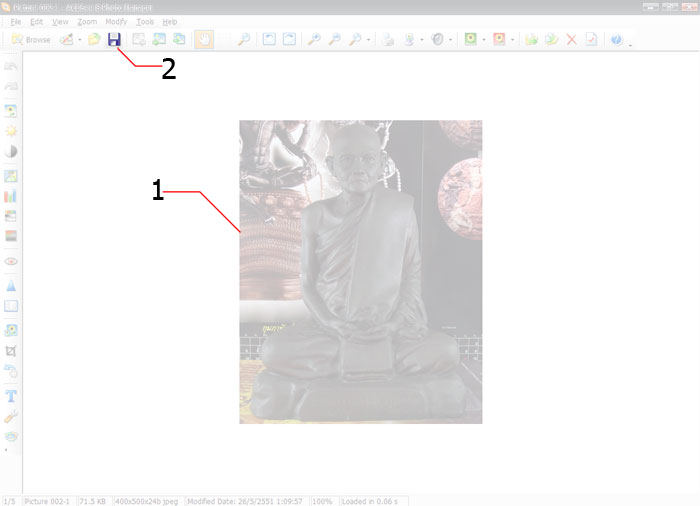
เริ่มแรกนะครับ ให้เลือกภาพที่ท่านต้องการจะนำลงร้านค้า เมื่อเลือกแล้วจะขึ้นดังภาพ
เลข 1 คือ ภาพที่ท่านเลือกไว้
เลข 2 คือ เครื่องมือ Crop
ให้ท่านกดตรง เลข 2 ก็จะขึ้นดังภาพต่อไป
----------------
สามารถศึกษาวิธีลดขนาดไฟล์ภาพเพิ่มเติมได้ที่ ACDSee วิธีลดขนาดไฟล์ภาพ โดย Convert File Format

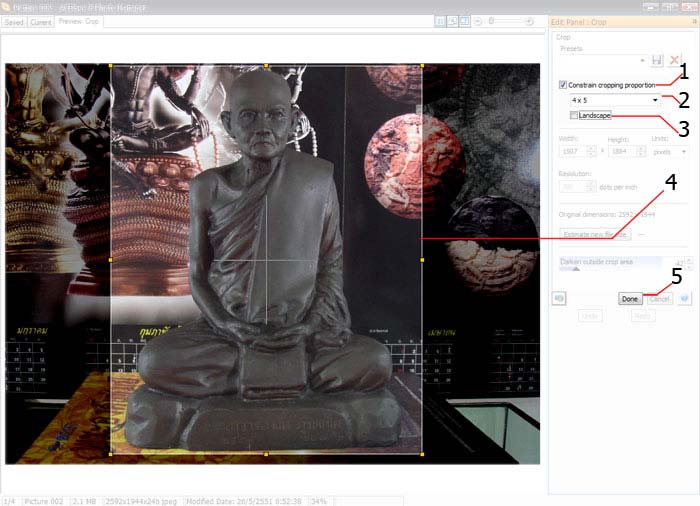
เมื่อท่านกด Crop แล้ว ก็จะขึ้นดังภาพนี้
ให้ท่านติ๊ก ตรงเลข 1 เมื่อท่านติ๊กแล้วท่านจะสามารถเลือก เลข 2 ได้
เลข 2 จะเอาไว้ Fix ขนาด ให้ท่าน เลือก 4x5 ( เพื่อที่จะให้ขนาดภาพโชว์หน้าร้านค้าออกมาสวยงาม )
เมื่อท่านเลือก เลข 2 แล้วให้ท่านติ๊กตรง เลข 3 ออก เพราะว่า ถ้าไม่ติ๊กออก กรอบที่ต้องการCropจะเป็นแนวนอน
เมื่อท่านติ๊กตรง เลข 3 ออกแล้ว ท่านก็กำหนดกรอบตามความต้องการของท่านเพื่อให้ภาพออกมาสวยงาม ตรงเลข 4
เมื่อท่านกำหนดเรียบร้อยแล้วท่านก็กด Done ตรงเลข 5
ท่านก็จะได้ขนาดที่ท่านตัดเรียบร้อยแล้วเป็นอันเสร็จเรียบร้อย ดังรูปต่อไป

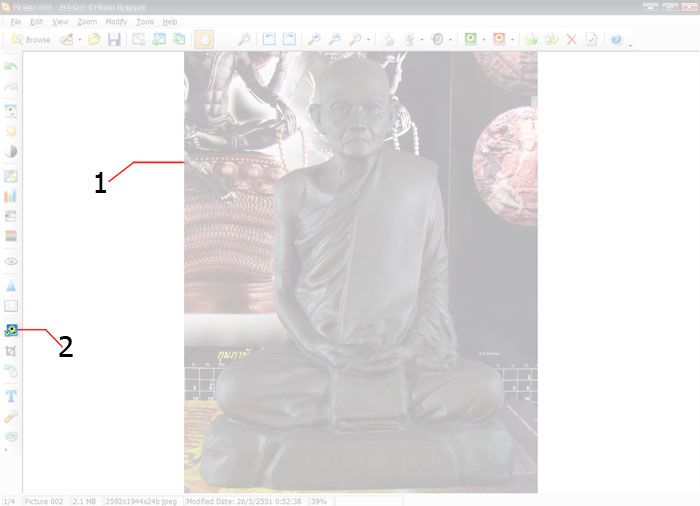
เมื่อท่าน Crop เสร็จแล้ว ภาพก็จะออกมาดังรูปนี้
เลข 1 คือภาพที่ท่านได้ Crop เป็นที่เรียบร้อยแล้ว แต่บางภาพอาจจะมีขนาดภาพที่ใหญ่เกินไป จึงต้องทำการ resize
โดยกดที่ เลข 2 เพื่อทำการ resize
เมื่อกดเลข 2 ก็จะขึ้นดังภาพต่อไป

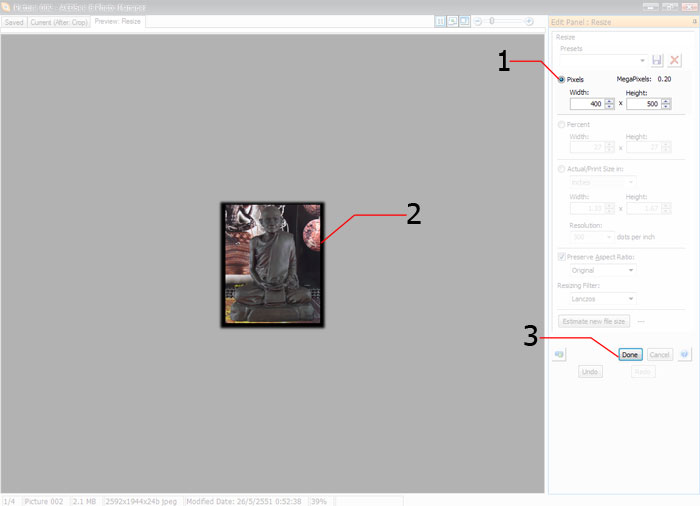
เมื่อท่านกด resize แล้วก็จะขึ้นดังภาพ
ให้ท่านติ๊กตรงเลข 1 และปรับขนาดตามที่ท่านต้องการ เช่น ถ้าท่านต้องการ 400*500 px ท่านก็ปรับใส่ต้องช่องนั้นได้เลย
เมื่อท่านใส่ขนาดที่ต้องการแล้ว หมายเลข 2 จะแสดงภาพที่ท่านได้มีการลดขนาด
เมื่อปรับขนาดเสร็จเรียบร้อยแล้วให้ท่านกด Done ตามหมายเลข 3
ก็เป็นอันเสร็จเรียบร้อยในการลดขนาด

เมื่อท่าน Crop และ Resize แล้ว
หมายเลข 1 ก็จะแสดงภาพที่ท่านได้ crop and resize เรียบร้อยแล้ว
ให้ท่านกด save ภาพ ตรงเลข 2 ก็เป็นอันเสร็จเรียบร้อยทุกอย่าง..
ท่านสามารถเลือกขนาดของภาพตามที่ต้องการ มาตราส่วนของร้านค้าออนไลน์ที่กำหนดค่าไว้ ขนาดภาพเท่ากับ กว้่าง x สูง ดังนี้..
1..400 X 500 px
2..480 x 600 px
3..500 x 625 px
4..560 x 700 px
5..600 x 750 px
6..640 x 800 px

การทำภาพในร้านค้าให้แลดูสวยงามนั้นไม่ยากครับ
เพียงแค่คุณสละเวลาในการศึกษาและลองทำ ภาพในร้านค้าของคุณก็จะดูน่าเข้าชม อีกทั้งจะเพิ่มความน่าเชื่อถือของคุณให้ขายง่ายขึ้นไปในตัว
ลองนำวิธี Crop มาใช้ เมื่อไฟล์ใหญ่เกินไปลดไฟล์ภาพด้วยวิธี Convert File Format ก็จะทำให้ไฟล์ภาพไม่เกิน 60KB ครับ
ACDSee วิธีตัดภาพ โดย Crop (สำหรับร้านค้า)
ACDSee วิธีลดขนาดไฟล์ภาพ โดย Convert File Format
ภาพตัวอย่าง


ภาพตัวอย่าง


ภาพตัวอย่าง


ดีมากครับ
มีประโยชน์มากครับ
ขอบคุณครับ น่าจะมีสอนตัดต่อภาพด้วยนะครับ
ขอบคุณมากครับ
เป็นความรู้ใหม่สำหรับมือใหม่อย่างผมเลยครับ ขอบคุณครับ คราวหน้าจะต้องลองทำดูครับ
ขอบคุณครับ คราวหน้าจะต้องลองทำดูครับ






