หัวข้อ: Photoshop วิธีตัดภาพให้ขนาดออกมาตามที่เรากำหนด โดย Crop ( สำหรับร้านค้า )
กระทู้ และ ความคิดเห็นต่างๆ
คราวนี้จะมาแนะนำทริกง่ายๆ แต่มีประโยชน์ โดย เครื่องมือ Crop Tool
ร้านค้าพระเครื่องออนไลน์ของเรานั้น ภาพจะออกมาสวยต้องมีขนาด 4:5 บางท่านอาจจะยังไม่มีวิธีตัดภาพดีๆ ลองนำวิธีนี้ไปใช้ดูครับ
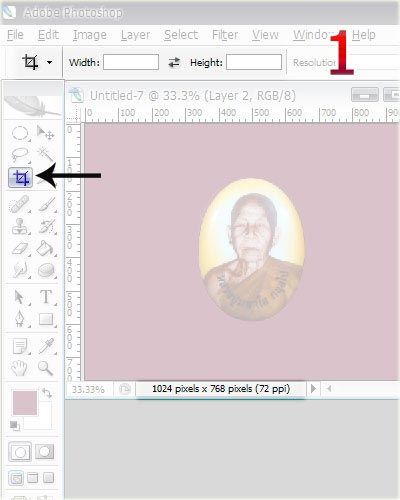
ขั้นที่ 1 ให้ท่านเลือกเครื่องมือ Crop Tool ดังภาพที่ 1 ( ณ ตอนนี้ภาพ 1024px * 768px )
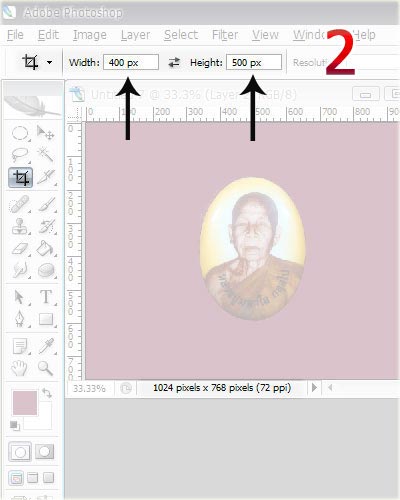
ชั้นที่ 2 ให้ท่านกำหนดตัวเลขลงไปในช่อง crop
width: 400 px (ความกว้าง)
Height: 500 px (ความสูง)
( ต้องใส่ px ด้วยนะครับ บางที ถ้าไม่พิมพ์ px อาจจะขึ้น cm จะทำให้ภาพไม่ตรงตามที่เราต้องการนะครับ )
ปล.ถ้าต้องการ Crop โดยไม่กำหนดขนาดแล้ว ให้ลบตัวเลขออกโดยกดคำว่า " clear " ไม่งั้น มันจะ Fix ขนาดเอาไว้


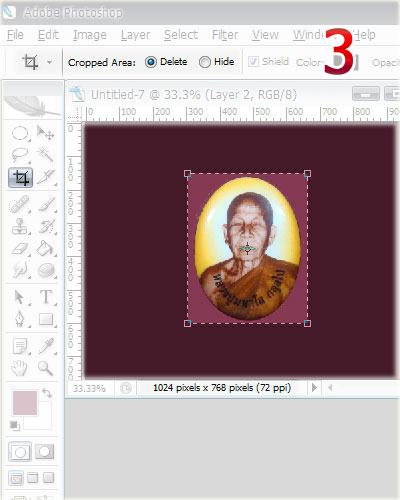
ขั้นที่ 3 ให้ลาก Crop Tool ตามความต้องการที่จะให้ภาพของท่านออกมาแบบไหน เมื่อลากเสร็จเรียบร้อยแล้วให้กด Enter ดังรูปที่ 3
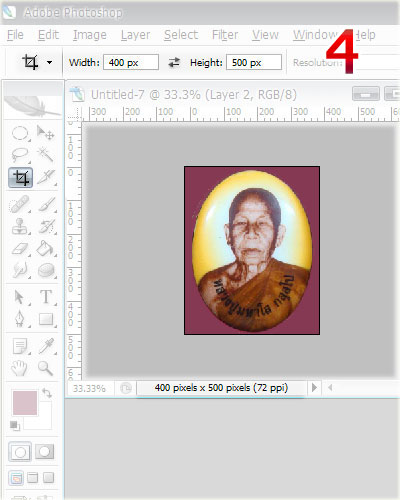
ขั้นที่ 4 เมื่อกด Enter แล้ว ภาพก็จะออกมาตามที่เราลากกรอบเอาไว้ และขนาดของภาพนั้นก็จะปรับอัตโนมัติตามที่เรากำหนดขนาดเอาไว้ในรูปที่ 2.. 400 x 500 px
ก็เป็นอันเสร็จเรียบร้อย ท่านสามารถเลือกขนาดของภาพตามที่ต้องการ มาตราส่วนของขนาดภาพเท่ากับ กว้่าง x สูง ดังนี้...
1..400 X 500 px
2..480 x 600 px
3..500 x 625 px
4..560 x 700 px
5..600 x 750 px
6..640 x 800 px


หากทำตามขั้นตอนของขนาดที่กำหนดไว้ รูปภาพ หน้าร้านค้าออนไลน์ ก็จะสวยงามเ้ต็มกรอบรูป และภาพด้านใน ก็จะมีขนาดเท่ากันเป็นระเบียบสวยงาม.....
เช่นเดียวกับรูป"โลโก้" ของร้านค้าออนไลน์ที่กำหนดขนาดไว้ที่ 90 x 90 px ก็สามารถใช้วิธีเดียวกันครับ


วิธีปรับ photoshop ให้โชว์ขนาดของภาพ ( เพิ่มเติม )
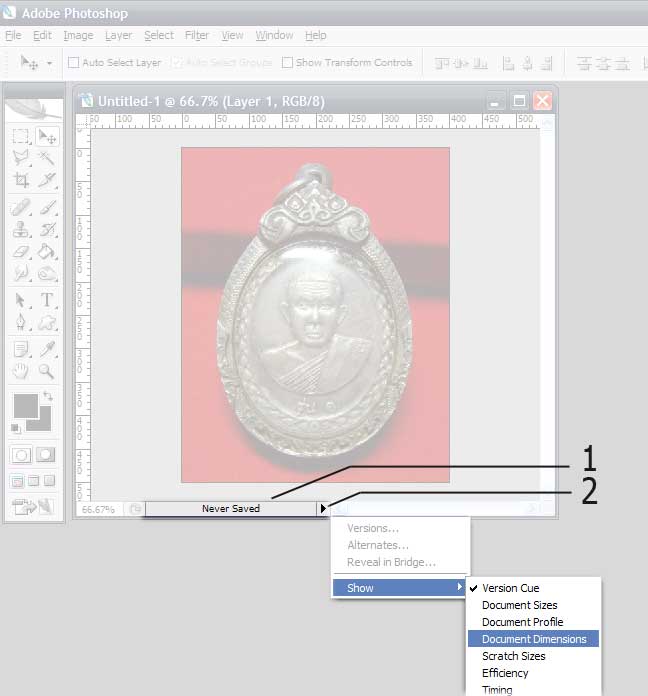
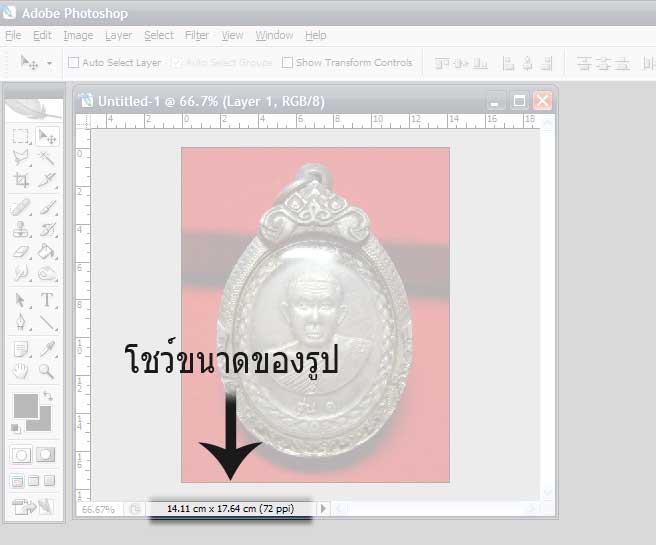
เลข 1 จะบอกค่าที่โปรแกรมของเรานั้นได้ตั้งเอาไว้ หากท่านสมาชิกอยากให้โชว์เป็นหน่วยขนาดภาพ
ให้ท่านกด คลิ๊กที่ลูกศร ตามหมายเลข 2 และเลือก Show > Document Dimensions ตามรูป
เมื่อเลือกเสร็จ ค่าที่โชว์จะเปลี่ยนเป็นดังภาพต่อไป ( ถ้าเปลี่ยนเป็นค่าแปลกๆให้ลองติ๊กตัวเลือกอื่นดูนะครับ จนกว่าจะเปลี่ยนเป็นหน่วย cm หรือ px )

เมื่อติ๊กตามขั้นตอนแรกแล้ว หน่วยที่โชว์จะบอกเป็น cm หรือ ค่าอื่นๆ ดังรูป
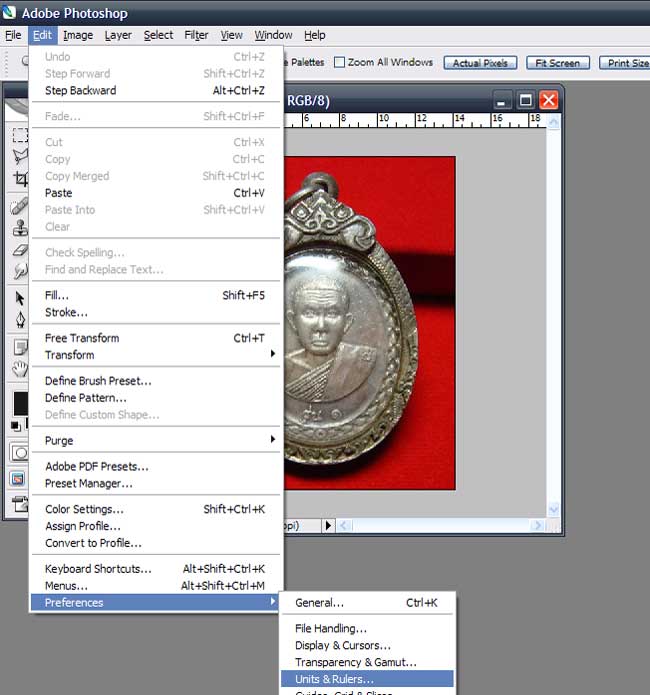
หากท่านสมาชิกอยากให้บอกขนาดภาพเป็น หน่วย pixels ให้ท่านไปที่ edit > Preferences > Units & Rulers ดังภาพต่อไป

เมื่อท่านสมาชิกเลือกตามภาพตัวอย่างแล้ว จะมีกรอบให้ปรับค่าต่างๆขึ้นดังภาพต่อไป

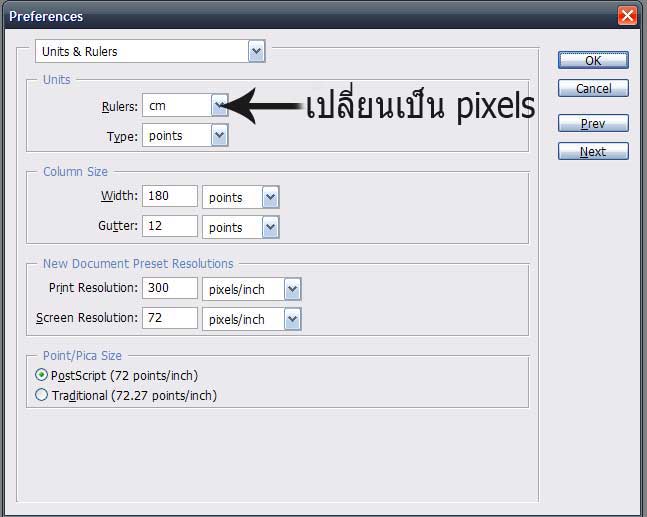
หน้าจอของท่านสมาชิกขึ้นดังภาพตัวอย่างแล้ว ให้ท่านสมาชิกปรับค่าตรง
Rulers: CM ให้เปลี่ยนค่า CM เป็น pixels แล้วกด ok
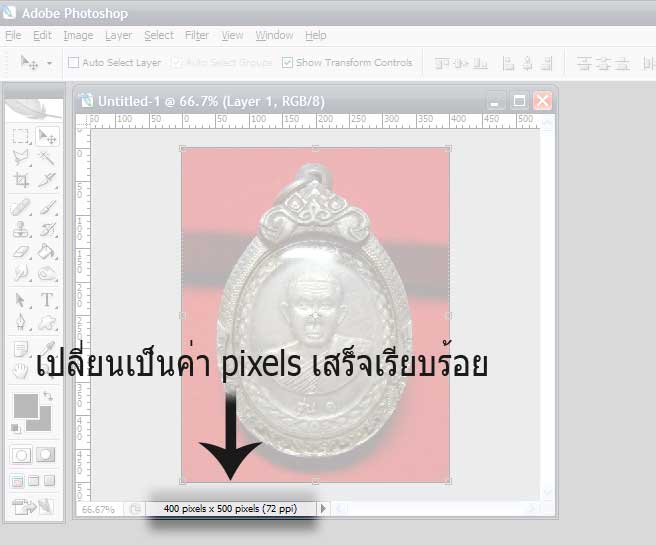
เมื่อปรับค่าเสร็จแล้ว จะขึ้นดังภาพต่อไป

เมื่อกด ok แล้ว ค่าที่โชว์ ก็จะเปลี่ยนไปตามที่เรากำหนด ก็เสร็จเรียบร้อย

เมื่อได้ภาพที่ต้องการเรียบร้อยแล้ว ให้คุณ Save for Web โดยดูที่ ข้อ 3 ปรับ Qualey
เพื่อให้รูปนั้นมีขนาดไฟล์ภาพต่ำกว่า 60kb ก็สามารถโพสภาพในร้านค้าแลดูสวยงามและน่าเ้ข้าชม
วิธีลดขนาดภาพ โดยการ Save for Web
การทำภาพในร้านค้าให้แลดูสวยงามนั้นไม่ยากครับ
เพียงแค่คุณสละเวลาในการศึกษาและลองทำ ภาพในร้านค้าของคุณก็จะดูน่าเข้าชม อีกทั้งจะเพิ่มความน่าเชื่อถือของคุณให้ขายง่ายขึ้นไปในตัว
ลองนำวิธี Crop มาใช้ เมื่อไฟล์ใหญ่เกินไปลดไฟล์ภาพด้วยวิธี Save for Web ก็จะทำให้ไฟล์ภาพไม่เกิน 60KB ครับ
Photoshop วิธีตัดภาพให้ขนาดออกมาตามที่เรากำหนด โดย Crop ( สำหรับร้านค้า )
Photoshop วิธีลดขนาดไฟล์ภาพ โดย Save for Web
ภาพขนาดตัวอย่าง
สามารถนำไปเป็นต้นแบบเพื่อให้ภาพของคุณมีขนาดที่เหมาะสม ไม่ต่ำกว่า 500px